Hello! I am Sherry, a fourth-year student majoring in Data Science and Technology, with an additional major in Computer Science.
In this project, I was primarily responsible for developing our website. This experience, being my first exposure to AR technology and web development using HTML, offered invaluable opportunities to learn about AR applications and to practice creating a complex website to showcase our AR work and extensive information.
I am excited to share my contributions to this project and what I have learned about AR technology and web development.
1. Main Contributions: Website Framework
I was tasked with developing a website that seamlessly integrates AR technology, recreates our artworks, and most importantly, guides users to explore the ancient map in a logical and engaging manner.
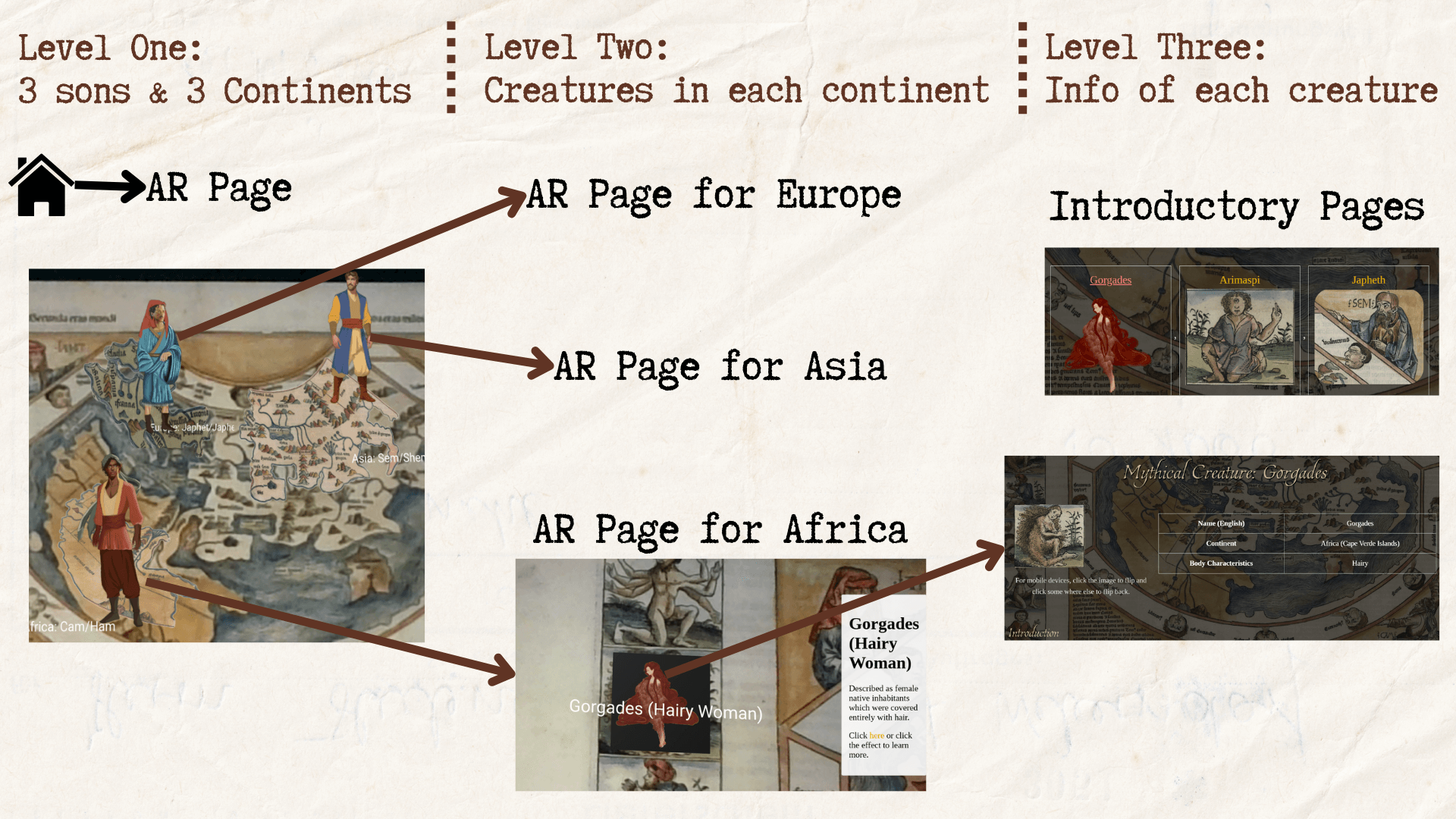
The map focuses on three continents: Africa, Asia, and Europe. It features intriguing characters:
- The three sons of Noah, each governing a continent.
- Various monsters, each belonging to a specific continent.
- Wind guards encircling the world map, appearing similar but representing different types of wind.
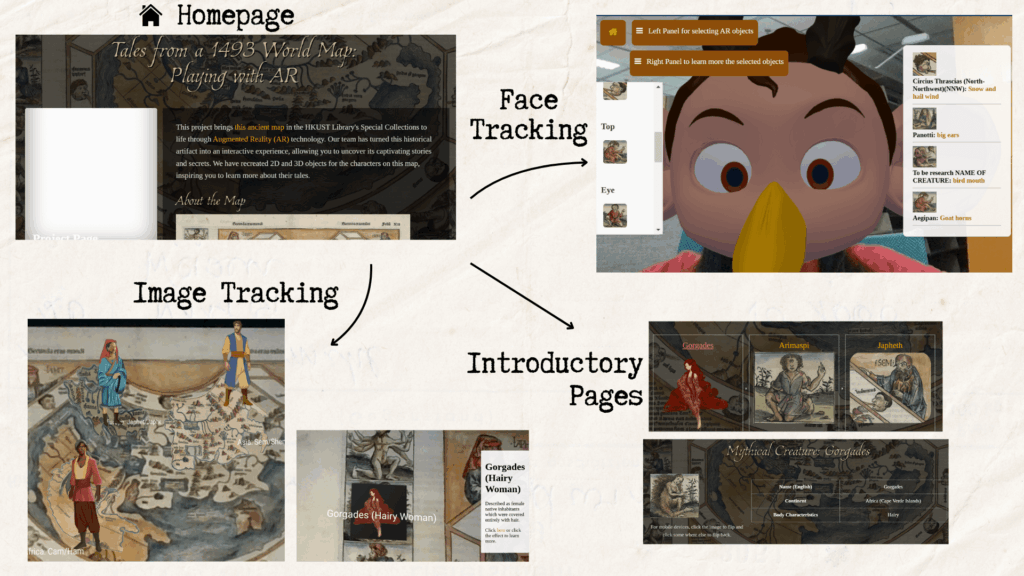
After group discussions, we identified three main objectives and designed corresponding sections of our website:
Objective | Design | Corresponding Section |
|---|---|---|
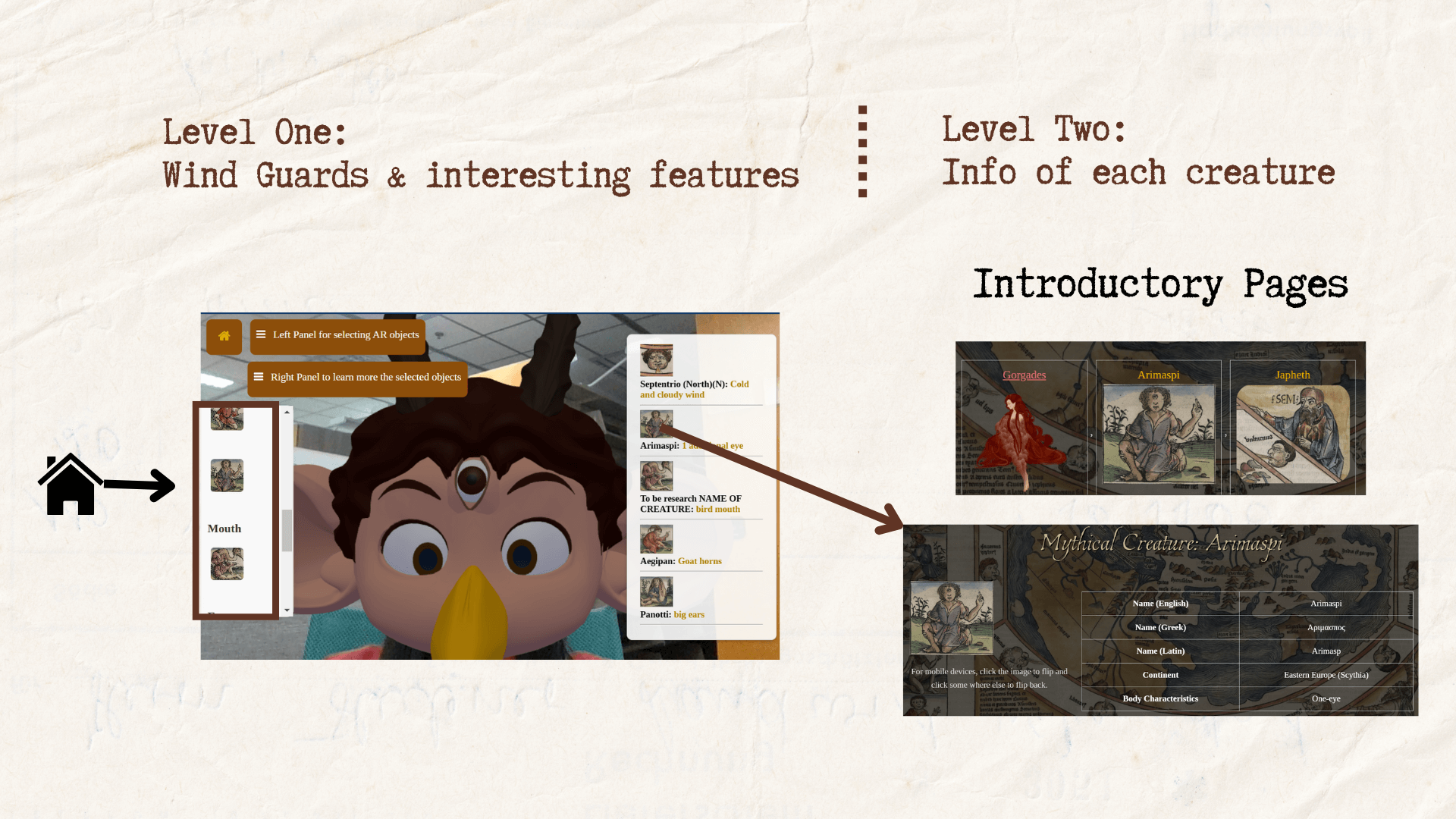
| Present the map’s logic (sons and monsters belonging to continents) in an engaging way | Utilize a two-hop redirection framework to create an exploratory journey from the entire map to individual creatures | Image tracking for the map to explore sons and monsters |
| Highlight the unique characteristics of creatures using our recreated drawings and AR technology | Format the captivating traits of monsters and wind guards as “decorative accessories“ | Face tracking for wind guards and distinctive monster features |
| Engage users with the tales behind each creature | Implement multi-level redirection to introductory pages via AR effects | Static introductory pages for each creature |



2. What I have learned
2.1 AR Technology
I had the opportunity to delve into AR technology, exploring tools such as Pictarize Studio, A-Frame AR.js, Three.js, and MindAR.js. Some tools are coding-based while others are code-free. In our project, we used MindAR.js, which allowed me to learn two key AR techniques: image tracking and face tracking.
2.2 Web Development Using HTML and JavaScript
Effective Programming
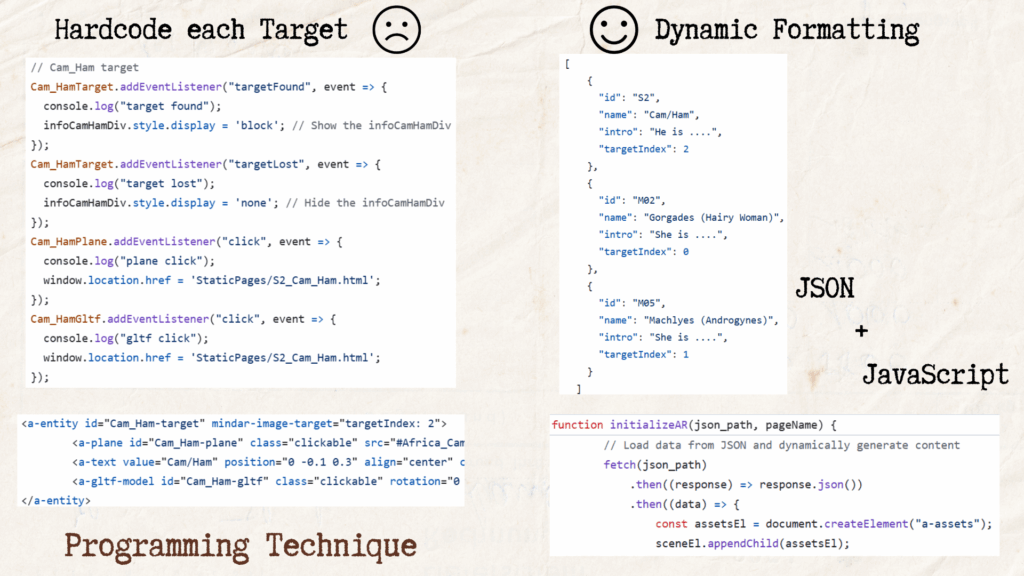
Initially, my limited HTML skills led me to develop using a single extensive HTML file. As the project progressed, I learned to organize code, display configurations, and data more effectively by using separate JSON, JavaScript, and HTML files. This approach enhanced code reusability and minimized tedious, repetitive tasks. For instance, I could dynamically fetch data instead of hardcoding each entity.

Practical Web Development Techniques
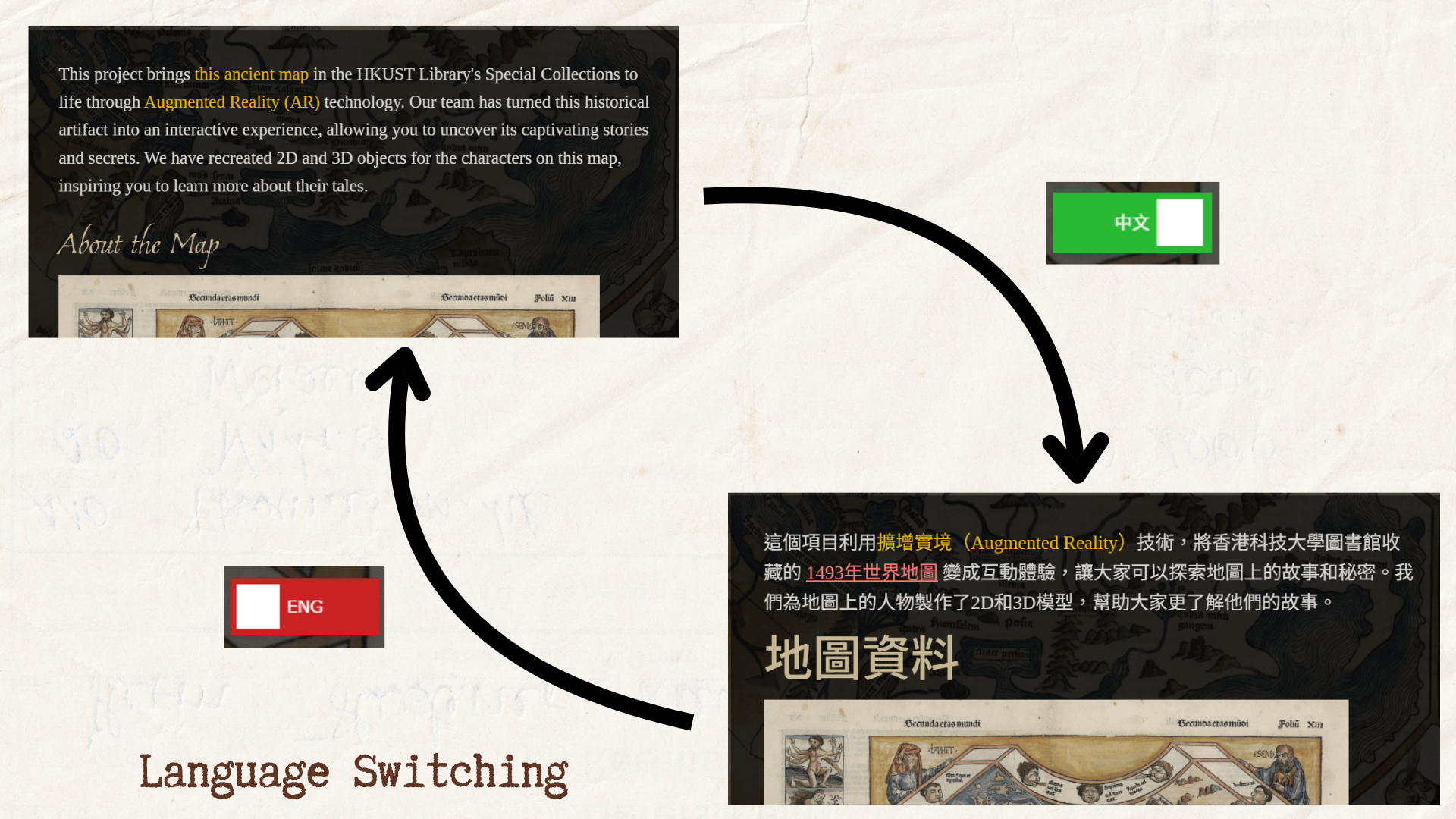
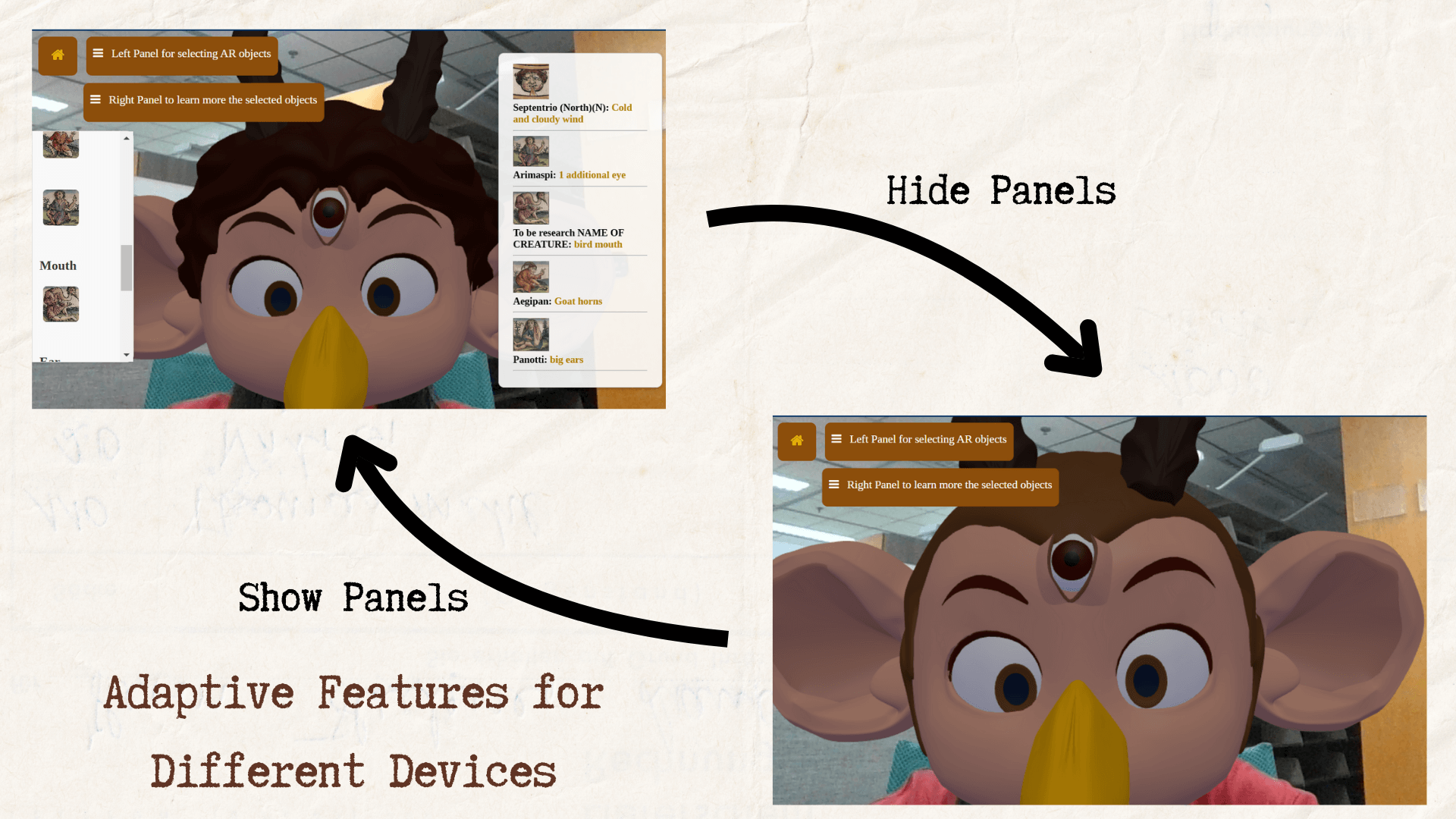
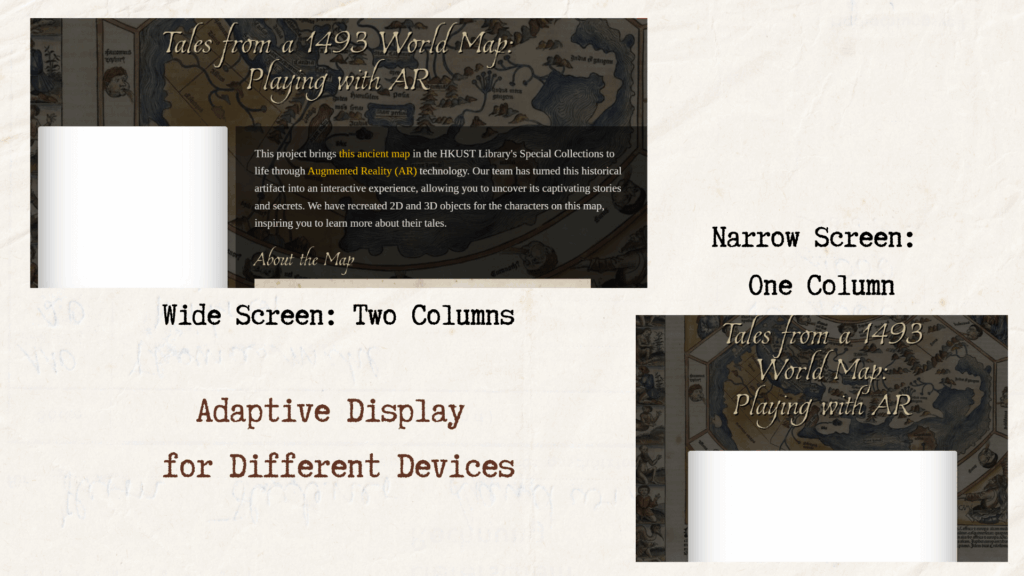
Driven by the need for enhanced website functionality, I had the opportunity to learn and apply practical web development techniques, including language switching toggles, adaptive displays, and responsiveness to various devices.



3. Conclusion
Reflecting on this project, I am grateful for the opportunity to merge creativity with technology, enhancing my skills in both AR and web development. This journey has not only deepened my understanding of these fields but also inspired me to explore further possibilities in digital storytelling and interactive design. I am excited to carry forward these experiences and continue innovating in future projects.